今天要讓博士章魚貓跟 Ferris 帶我們開始寫程式碼啦!
*professortocat_v2 + Extra-cute ferris
昨天說到安裝 Rust 有多輕鬆,還有 Rustup 安裝工具 救甘心,一併幫我們把 linter, formatter 甚至測試框架等工具都準備好了,今天我們就來ㄑ著手建立以後都可以帶著走的 GitHub 模板吧。
完整的模板可以在我的 GitHub🐱 中找到,那我們就開始吧~
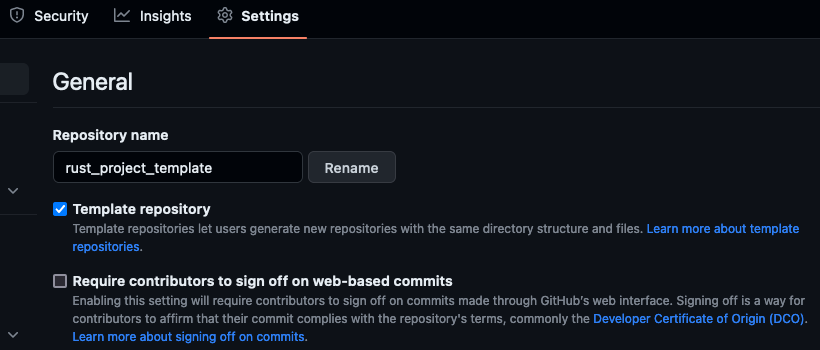
首先,要先建立一個新的 GitHub Repository,然後在設定中將其勾選為 Template repository:
接下來我們將一步一步完善這個 Repository,使其可以作為模板使用。
為了讓開發環境盡可能維持一致,這裡我們將利用 Visual Studio Code 的 Dev Containers 延伸模組以進行容器中開發,而建立好容器好更能夠搭配 GitHub Codespace 走到哪用到哪。
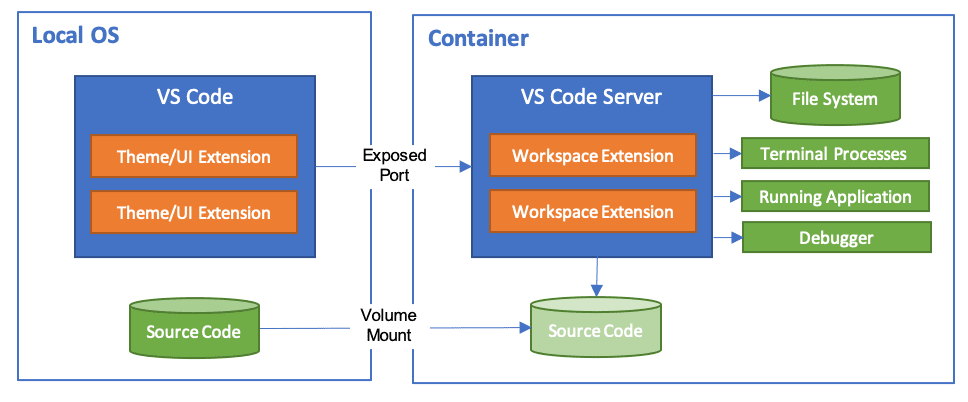
整體的架構如下圖:
*Developing inside a Container
🚨 接下來的示範將以 Codespace 為主,但本機端也是一樣的邏輯,只是要注意以下兩點先決條件:
- 安裝 Docker Engine
- Visual Studio Code 要安裝 Dev Containers 延伸模組

這裡只會簡略說明怎麼建立 Rust 的開發用容器,詳細說明可以參考 官方說明。
要使用 Dev Containers 最重要就是要有 .devcontainer 資料夾,然後其中必須有 Dockerfile 與 devcontainer.json 兩個檔案,資料夾架構如下:
.devcontainer
├── devcontainer.json
└── Dockerfile
其中 Dockerfile 為要建立的 Docker 映像檔,devcontainer.json 則為 Dev Container 的配置檔。
首先看到 Dockerfile,這裡使用了 Rust 1.x 版本並把作業系統定為當前的穩定版 Debian 12 ("bookworm"),整體來說很簡單,短短的如下而已:
# [Choice] Debian OS version (use bookworm, or bullseye on local arm64/Apple Silicon): bookworm, buster, bullseye
ARG VARIANT="bookworm"
FROM rust:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
# Remove imagemagick due to https://security-tracker.debian.org/tracker/CVE-2019-10131
而 devcontainer.json 則只列出較重要的部分,詳細請參考 GitHub:
{
...
"features": {
// 設定容器的基本功能
"ghcr.io/devcontainers/features/common-utils:2": {
"installZsh": "true",
"configureZshAsDefaultShell": "true",
"installOhMyZsh": "false",
"installOhMyZshConfig": "false",
},
// 設定與 Rust 開發相關的基本功能
"ghcr.io/devcontainers/features/rust:1": "latest"
}
// 設定與 Rust 開發相關的基本功能
"customizations": {
"vscode": {
"extensions": [
"usernamehw.errorlens"
]
}
},
// 建立容器時要執行的指令
"postCreateCommand": "sh ./setup.sh",
...
}
其中:
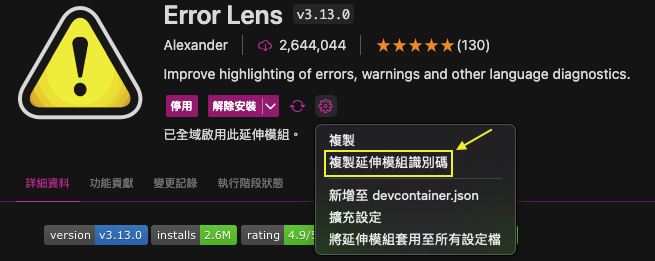
features 的 common-utils:2 設定了容器的基本功能,這裡安裝了 zsh 並將其作為預設,另外把 Oh My Zsh 的安裝關掉。customizations -> vscode -> extensions 可以加入額外的延伸模組,這裡加入了昨天介紹的 Error Lens,注意這個格式為模組識別碼,可以在延伸模組下圖的位置找到:
postCreateCommand 則為建立容器時會執行的指令,這裡讓其執行了 setup.sh,可以用來配置終端機,或進行任何預先設定。上一個步驟中,特別針對 ZSH 做了設定的原因在於漂釀的終端機讓人心情好 (還有自動提示、語法上色等等),更重要的是 工程師的鄙視鏈 豪可怕!
但 setup.sh 的撰寫離題太多了,請自行參考 GitHub (別擔心,很簡單),這裡就直接跳到該怎麼開啟 Codespace 吧。
🚨 如果在 Windows 上執行遇到
setup.sh: 95: Syntax error: end of file unexpected (expecting "then")的錯誤的話,只要把 CRLF 改成 LF 就好。
詳細請參考 How to Show and Set Line endings in Visual Studio Code
如果都按照前面的說明建立檔案的話,目前的資料夾結構應該會如下圖:
root /
├── .devcontainer
│ ├── devcontainer.json
│ └── Dockerfile
└── setup.sh
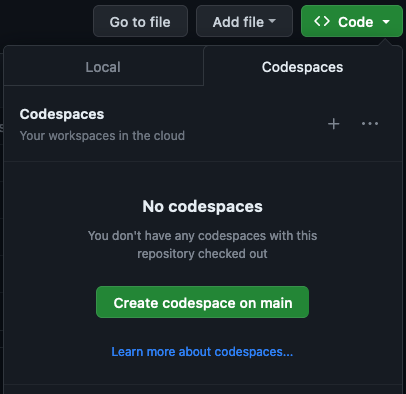
這時候可以在 GitHub 頁面下圖的位置點選 Create codespace on main (或是打開右上角的...,選擇 New with options... 挑選硬體配置,一般用戶每個月有 120 核心小時數可以免費用,詳細收費請參考 官方說明):
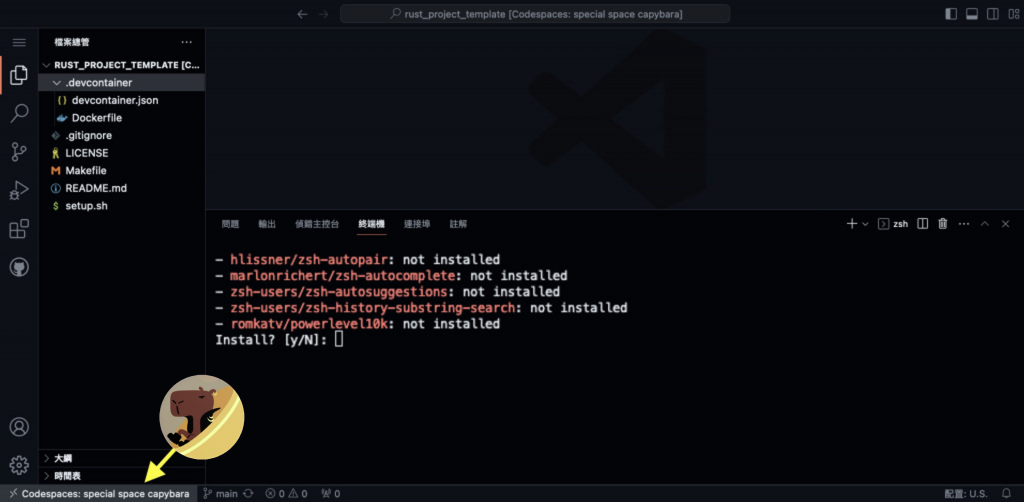
等個幾分鐘,打開之後會是一個跟 Visual Studio Code 一樣的頁面,右下角會有一個隨機的名字,例如這次就叫做特別的太空水豚 (很讚🥰),可以看到在終端機的部分已經根據 setup.sh 的內容詢問是否安裝 ZSH 的擴充套件:
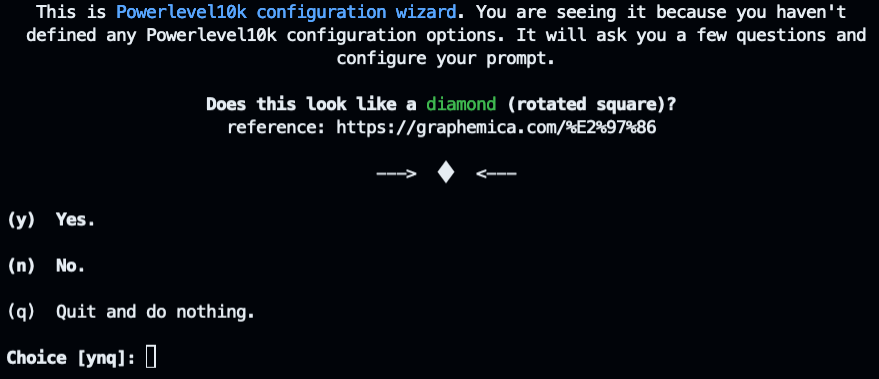
輸入 y 之後就會開始安裝,然後 Powerlevel10k 配置巫師就會開始問你一堆問題 (記得要安裝 Meslo Nerd 字體):
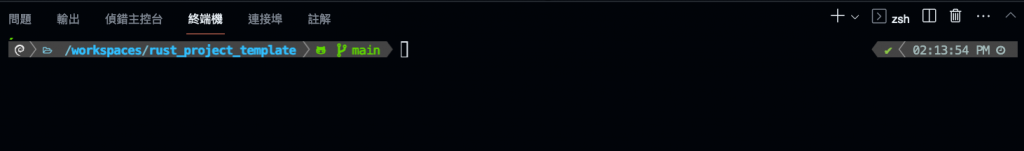
回答完之後就可以得到漂釀的終端機啦:
總結一下,今天我們先設定好了 GitHub Codespace 的容器,明天就來跑跑看 Rust 吧!![]()
